hsp3dish.jsサンプルページ
ブラウザ上でHSPのサンプルをご覧ください
ここでは、WEBブラウザ上でHSPのプログラムを動作させるhsp3dish.jsのサンプルをご覧いただけます。
サンプルの画面をクリックすると実際の動作ページを開きます。IE11,Edge,Chrome,FirefoxといったWebGLをサポートするブラウザ上でお楽しみください。
HSP3Dishは、WEBブラウザだけでなくWindows,Linux,iOS,androidなどのマルチプラットフォーム向けに作られています。
Windows上で開発できる利便性と、ゲームなどにも対応できる高機能・高速性を備えています。
珠音ちゃんゲームコーナーでも、WEBブラウザによるサンプルをご覧いただけます。
xsample_gcube
 標準機能で簡易的な3D描画を実現するd3moduleのサンプルデモです。
美しい立方体のキューブが反発しながら動き回ります。
標準機能で簡易的な3D描画を実現するd3moduleのサンプルデモです。
美しい立方体のキューブが反発しながら動き回ります。
[ブラウザで起動する]
物理エンジンデモ
 HGIMG4の物理エンジンを使ったデモです。
HGIMG4の物理エンジンを使ったデモです。
ボタンをマリックすると上から箱が落ちてきます。たくさんクリックすると箱でいっぱいになりリアルな挙動を楽しめます。
カーソルキーで視点を動かすことが可能です。
[ブラウザで起動する]
ドロップパズル
 画面内に落ちてくる5角形のコマをクリックしながら、同じ色のコマとつなげていくパズルゲームです。
画面内に落ちてくる5角形のコマをクリックしながら、同じ色のコマとつなげていくパズルゲームです。
同じコマが複数つながるとコマが消えて得点となります。決められた時間内にできるだけ多くのコマを消して得点を競います。
一度に多くのコマを消せば高得点! あなたの瞬間的な判断と戦略がカギになります。
[ブラウザで起動する]
tof2
 HSPに同梱されている物理エンジンOBAQを使ったゲームです。
HSPに同梱されている物理エンジンOBAQを使ったゲームです。
OBAQの生みの親であり、「パネキット」「カタチのゲーム まるぼうしかく」「mosser」などを手掛けたkuni氏の作品です。
カーソルキーでプレイヤー(大きい丸)を操作し、引っ張られるハンマー(小さい丸)を多角形にぶつけると得点となります。
プレイヤーと多角形がぶつかるとゲームオーバー、ゲームオーバー後にスペースかリターンで再スタートします。
[ブラウザで起動する]
シューティングゲーム
 マウスだけで遊ぶことができるシューティングゲームのサンプルです。
自機はマウスでクリックした場所に向けて移動します。ショットは自動で行われます。
マウスだけで遊ぶことができるシューティングゲームのサンプルです。
自機はマウスでクリックした場所に向けて移動します。ショットは自動で行われます。
スクロールする背景、敵味方のミサイルなど基本的なシューティングゲームの要素を持っています。
[ブラウザで起動する]
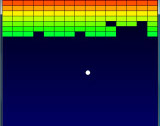
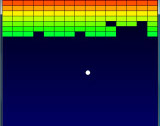
ブロック崩し
 HSP3Dishの標準的なサンプル、ブロック崩しです。
HSP3Dishの標準的なサンプル、ブロック崩しです。
シンプルなルールで楽しめる壁崩しゲーム。1回でもボールを落としたらアウトです。
どこまで壁を崩せるか挑戦してみてください。
[ブラウザで起動する]
HSPロゴ
 HSP3Dishの標準的なサンプル、HSPロゴデモです。
HSP3Dishの標準的なサンプル、HSPロゴデモです。
古くからHSPに同梱されているサンプルです。ふわふわと浮遊するロゴをお楽しみください。
[ブラウザで起動する]